2018年12月31日
【ビギナーズサポート】
こちらでは、WordPressの記事投稿画面とAddQuicktag (クイックタグ)の説明をしています。
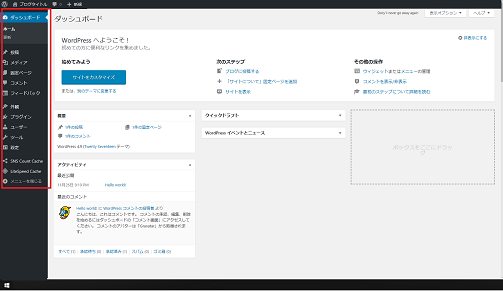
まずは、ワードプレスにログインして、管理画面(ダッシュボード)から[投稿]→[新規追加]をクリックします。
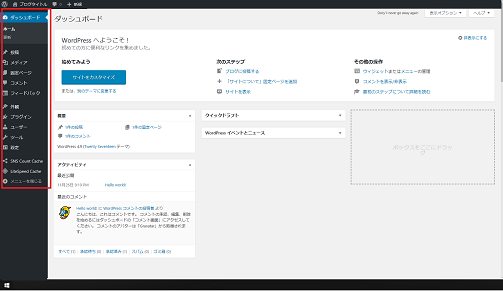
ダッシュボード

ダッシュボードの左に有る項目欄から[投稿]を選択します。
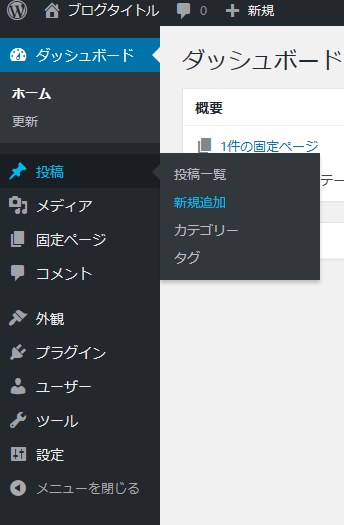
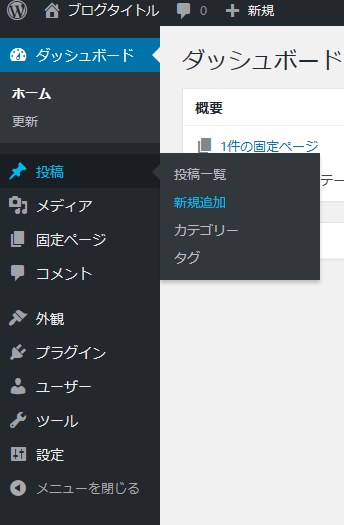
[投稿]→[新規追加]

[投稿]→[新規追加]をクリックすると[新規投稿を追加]に切り替わります。
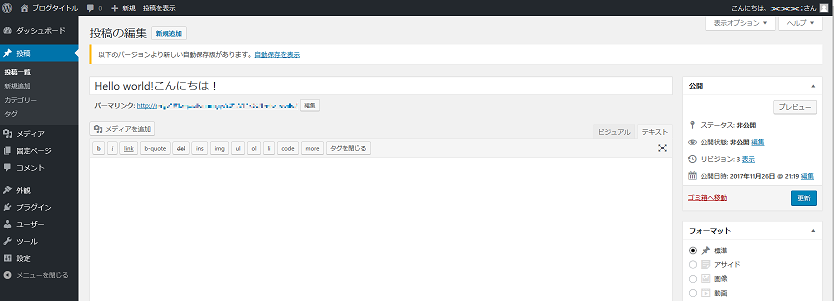
新規投稿を追加

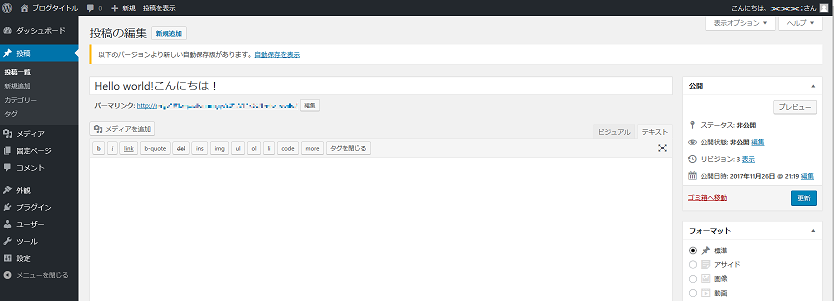
[新規投稿を追加]こちらが記事の投稿画面になります。
新規記事投稿画面

[投稿の編集]の下の枠にブログのタイトルを記入します。
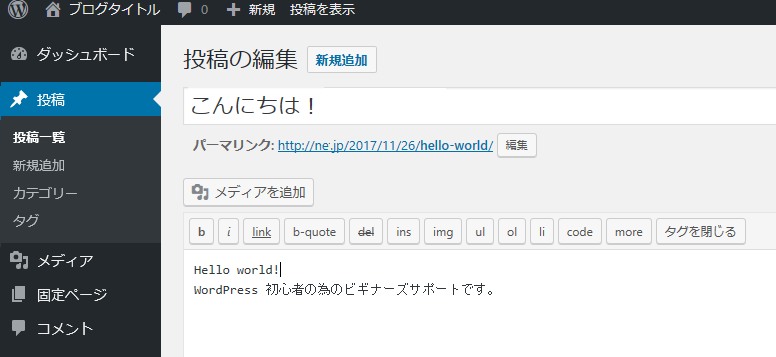
その下の枠に記事を記入、例えば、「Hello world! Wrd Press初心者のビギナーズサポートです。」と記入してみます。
ブログ記事のプレビュー
・画面右側の[プレビュー]をクリックするとプレビュー画面に切り替わります。

このままでは、メリハリが無いので、「Hello world!」の部分に見出しを付けます。
見出しとは、ブログタイトルのサブタイトルになります。
続きは目次の下からです。
記事に見出しをつける
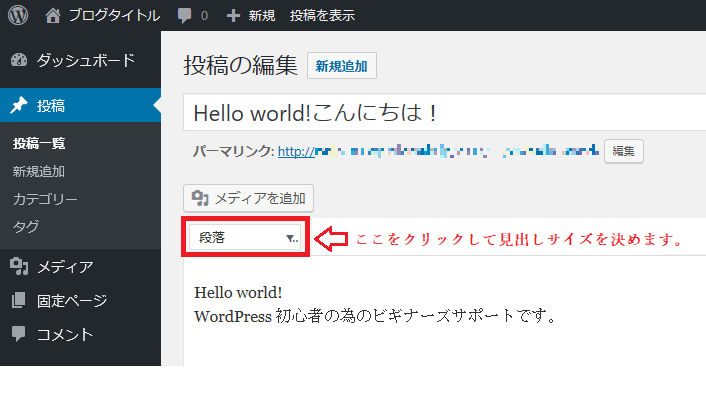
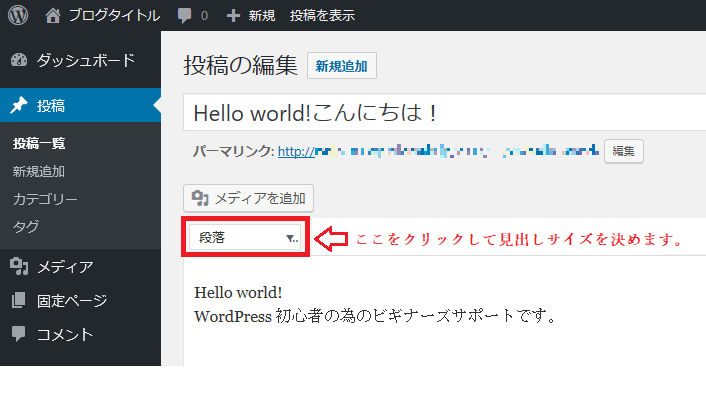
段落

[メディアを追加]の下に[段落]と有るので、それをクリックします。
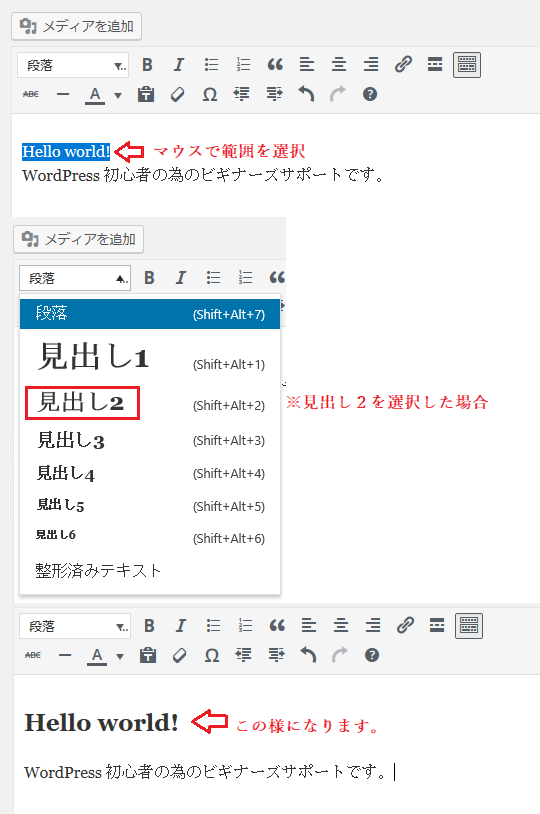
見出しのサイズ
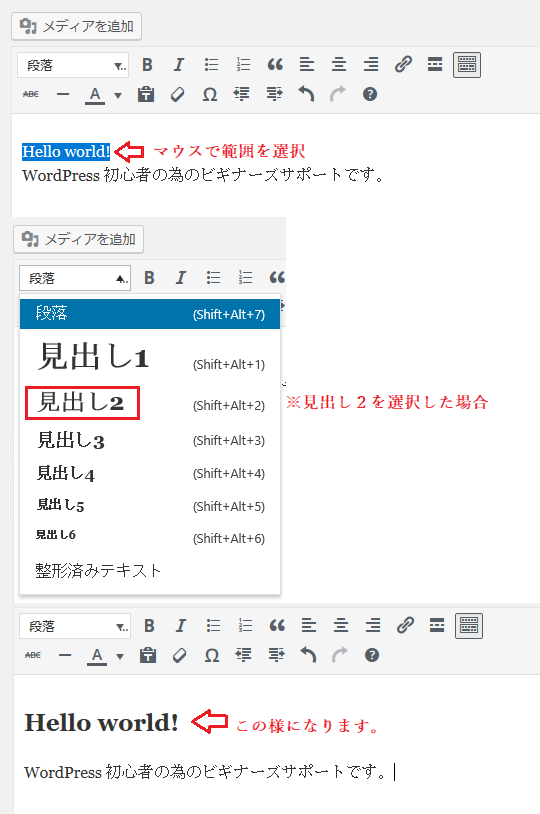
見出しの2と3は、目次の[プラグイン]を(インストール)すると目次一覧に表示されます。
・「Hello world!」の部分をマウスで選択し、段落をクリックして見出しサイズを選びます。

・[プレビュー]を押して見ると文字サイズが大きくなっています。
プレビュー

これで見出しを付ける作業は終了です。
AddQuicktag (クイックタグ)
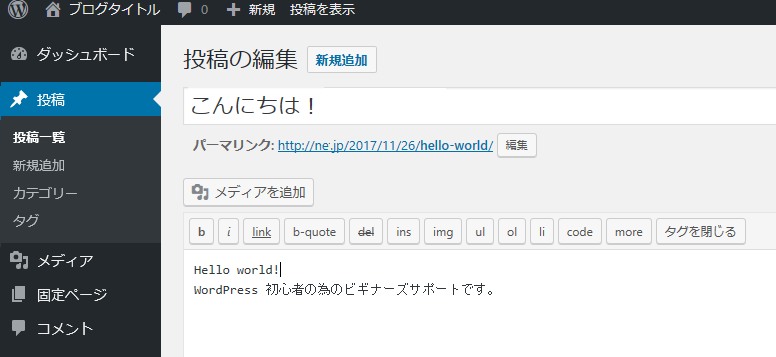
段落の右横、記事の記入欄の上に有るのが(AddQuicktag =クイックタグ)です。
クイックタグとは、【見出し・色文字・枠・リンク】など、ブログに、メリハリを付けて読みやすくする為のタグを、
ボタンを押すだけで簡単に出来るアイテムです。
AddQuicktag (クイックタグ)[ビジュアル]の場合
目次へ戻る
AddQuicktag (クイックタグ)説明・テキスト編
目次へ戻る
以上がWordPressで用意されている標準のクイックタグになります。