目次をサイドバーに作成する方法(ルクセリタス版)
ルクセリタスには,目次を自動生成させる機能があり、記事内だけでなく、サイドバーに目次を表示できるオリジナルウィジェットもあります。
通常(記事内)の目次の生成方法
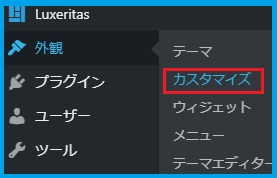
ワードプレスのダッシュボードに入室してカテゴリーの一覧から 外観 → カスタマイズ に進みます。
カスタマイズの一覧から[目次]をクリックして目次の表示方法を選びます。

[スタイルを適用する]にチェック を入れて、上部の[公開]をクリックすると自動で目次が生成出来る様になります。
確認をしたい場合は、テキストモードで、記事投稿画面の[段落]をクリックして1~6までのうち、どちらかのタグをクリックすると記事入力 エリア に、タグが出来るので、その<タグ>と<タグ>の間に文字を入れて[プレビュー]ボタンをクリックすれば、確認する事が出来ます。
表示条件: (見出しの数)
※:反応しない
ジャンプ先の位置 (高さ)
※:反応しない
開始状態
目次の文字を変更したい場合や閉自他状態にしたい時は[開始状態]
の欄に(開いた状態・閉じた状態)とあるので好きなスタイルを選んでください。
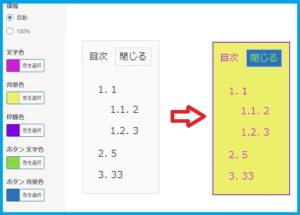
文字を変えたい時は[タイトル・表示ボタン・非表示ボタン]の記入欄で好きな文字に変更が出来ます。

[横幅]は、タイトルのサイズに自動的に合わせるかブログの幅(100%)に合わせるかの切り替え項目です。

[文字色・背景色・枠線色・ボタン 文字色・ボタン 背景色]は、色を変更する項目です。

以上がワードプレスの通常のカスタマイズになります。
サイドバーに目次を埋め込む
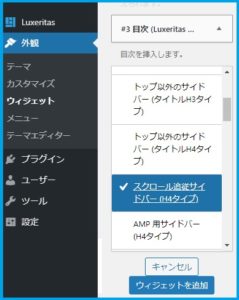
ワードプレスののダッシュボードから[外観]→[ウィジット]に進んで[#3目次(Luxeritas)]を探して開き、[スクロール追縦追従サイドバー(H4タイプ)]にチェックを入れ[ウィジットを追加]のボタンをクリックすれば自動でサイドバーに生成されます。

これでサイドバーに目次を搬入する事が出来たと思いますが、もう少しカスタマイズをしたい方は、ルクセリタスの子テーマのスタイルシートを変更してカスタマイズをする事も可能です。
カスタマイズをしたい方は、⇒[ 綾糸.net (ayaito.net)]サイトを参考にしてみて下さい!。





