グーグル アナリティクス 登録とワードプレスに設定する方法
Googleアナリティクス登録とワードプレスに設定する方法
Webサイトを運営する上で、アクセス解析は必要不可欠なものになります。
アクセス解析で解る事は、運営するWEBサイトの訪問者数を知るだけでなく、どのサイトから来て、どのページを閲覧したのか?
どういった検索ワードで訪れたのか、などを知ることが出来ます。
また、新規の訪問者なのか?リピートしてくれた訪問者なのか?なども 知る事が出来ます。
Webサイトのアクセス数やユーザー層を知る事で、さらに閲覧数を伸ばし、アフィリエイトをしている方は、どういう記事を閲覧し、購入してくれたのか、知る事も出来ますし、どういう記事に力を入れるべきかを知る事で、成果を上げる手助けになります。
さらにGoogleが提供しているサーチコンソールなどと連結して、ユーザーに関する幅広いデータを見ることが出来るので、この機会に、ぜひ導入して、Webサイトの分析を初めては、いかがでしょうか!
という事で、今回、「Google Analytics」の登録と設定方法の手順、さらに導入後の見方を解説したいと思います。
Googleアナリティクスの登録
それでは、早速[Googleアナリティクス]の登録について、説明していきます、まずは、トップ画面の[アカウント作成]をクリックしてください。
「サイトのトラフィック分析を3ステップで開始できます」と記載されているページの左側に[お申込み]とあるので それをクリックします。
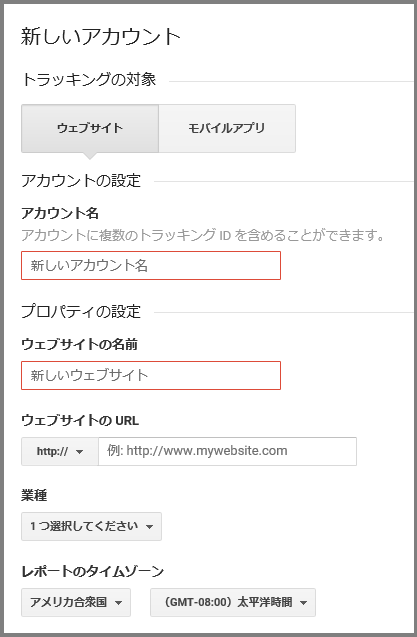
[新しいアカウント]の入力画面に移るので、情報を入力して下さい。

ートラッキングの対象ー
今回はWebサイトでの登録になるので、左の「ウェブサイト」を選択して下さい。もし、モバイルアプリの解析をしたいのであれば、そちらを選択すると良いでしょう。
アカウント名
アカウント名は後から変更が可能なので、覚えやすい好きな名前を入力しまて下さい。
ープロパティの設定ー
ウェブサイト名
所有しているWEBサイトの名前を入力します。
ウェブサイトの URL
Googleアナリティクスを設定する WEBサイト の URLアドレス を入力して下さい。
業種
WEBサイトの内容に合った業種を選択して下さい。
レポートのタイムゾーン
Webサイトユーザーのターゲットが海外でなければ、日本を選択しましょう。
データ共有設定
Googleアナリティクスのアカウントデータを他のGoogleサービスと共有するための設定です。
必要ない項目があればチェックをはずして下さい。特に問題がなければ推奨のままでも良いと思います。
すべての入力を終えたら、「トラッキングIDを取得」をクリックします。
「Googleアナリティクス利用規約」画面に移るので、確認したら「同意する」をクリックし、登録完了です!
目次へ戻る
トラッキングコードの設定
トラッキングコードをコピーしアクセス解析するWebサイトにコードを組み込みます。
設置は、トラッキングコードをコピーしてWEBサイトにペースト(貼付け)すれば終了です。
スタイルシートに設定する場合と、プラグインへの設置の場合の2パターンの説明を紹介します。
プラグインの設定
1. Google Analytics Dashboard for WP (GADWP)
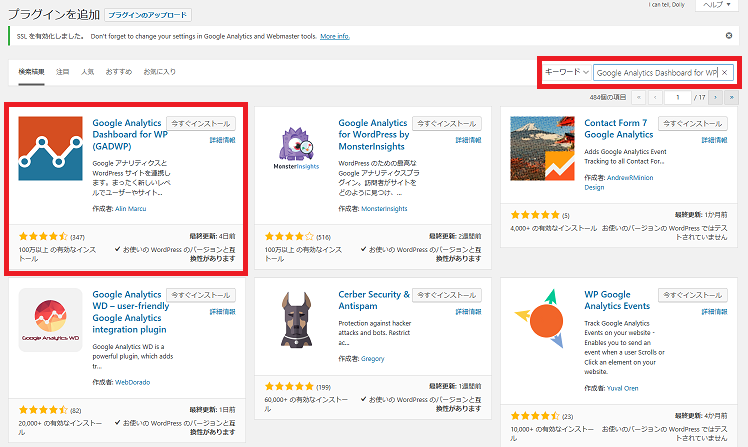
まず初めに、プラグインを使った導入方法をご紹介します。WordPressメニューから「プラグイン」の「新規追加」を選び、右上にある検索窓に、[Google Analytics Dashboard for WP(GADWP)]と入れると、出てくるので「今すぐインストール」をクリックし、続けて[有効化]をクリックして下さい。

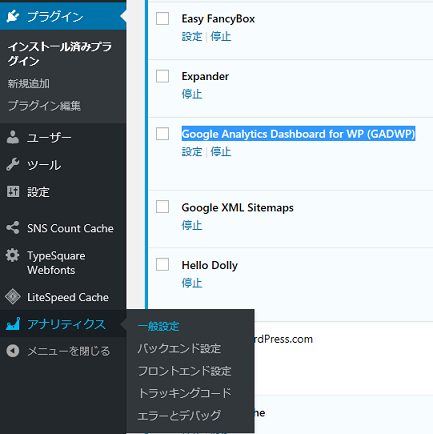
Wordpressの管理画面(ダッシュボード)一覧を見ると[アナリティクス]が入っていると思います。

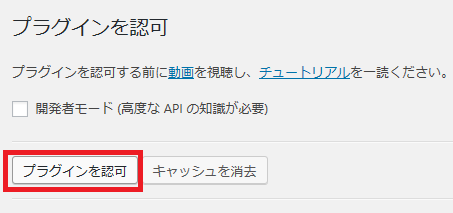
Google Analyticsに戻り[プラグインを認可]をクリックしてください。

[アクセスコードの取得]をクリックすると、画面が変わります。
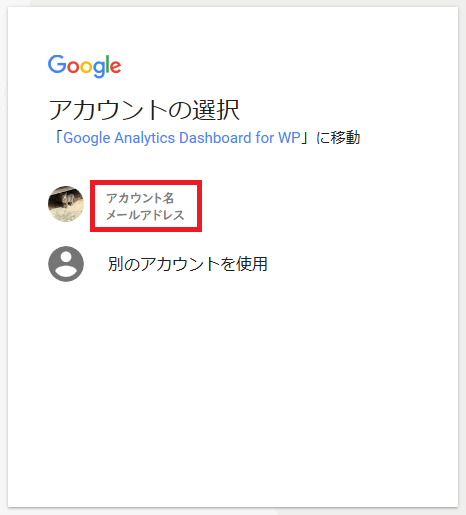
アカウントの選択画面のメールアドレスをクリックすると画面が変わります。

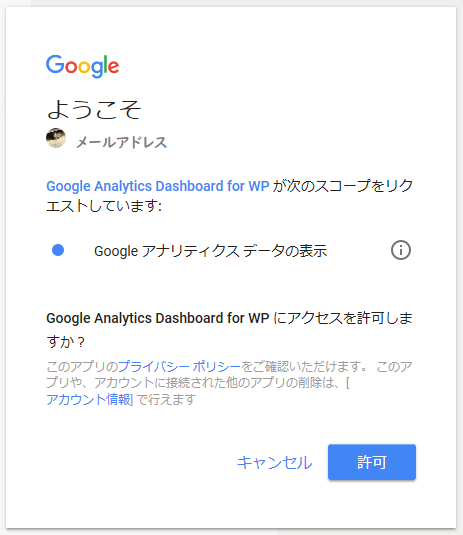
さらに画面が変わるので、許可をクリックします。

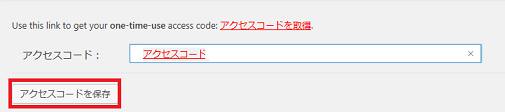
アクセスコードが表示されたら、それをコピーして、先ほどのアクセスコード:の枠内に張り付けます。

貼付け後、[アクセスコードを保存]をクリックします。

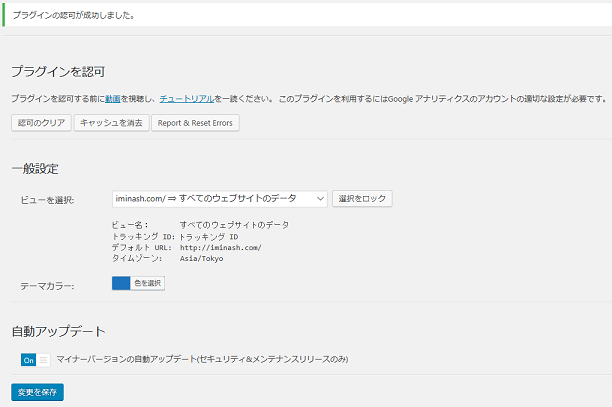
プラグインを認可画面の下にスクロールして、[変更を保存]をクリックして終了です。

目次へ戻る
スタイルシートへの設置の場合
※この方法は、WEBサイトのテーマのタグを直接のいじる事になるので注意が必要です、間違えて張り付けるとサイト自体が壊れてしまいます。
Googleアナリティクスのトラッキングコード

まずはGoogleアナリティクスにログインし、
「管理」→「プロパティ」から「トラッキング情報」→「トラッキングコード」と選択していきます。
そのグローバルサイトタグ(トラッキングコード)をコピーします。
次に、WordPressの管理画面で、「外観」→「テーマの編集」を選択してください。
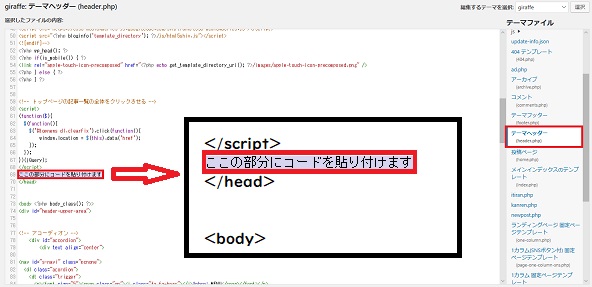
右端にある「テーマヘッダー(header.php) 」をクリックしてください。
ヘッダー(header.php) のソースコードが表示されたら、その中に[</head>]タグがあるのですが、そのタグの下に[<body <?php~]タグがあるので、[</head>]の前にコピーしたトラッキングコードを貼り付けてください。

最後にしてへ スクロールして「ファイルの更新」をクリックすれば貼付け完了です。
以上、2種類の方法の説明出した。
目次へ戻る
続いて導入後の確認をしていきます。
Googleアナリティクスの確認の見方
Googleアナリティクスにログインすると
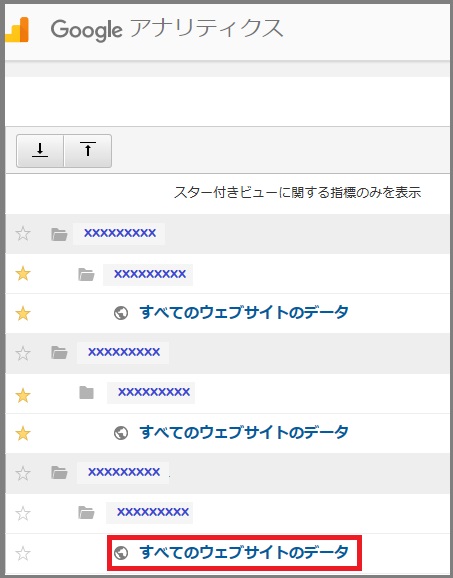
[アナリティクID]⇒[サイトの名前]⇒[すべてのウェブサイトのデータ]
と出で来るので、[すべてのウェブサイトのデータ]をクリックします。

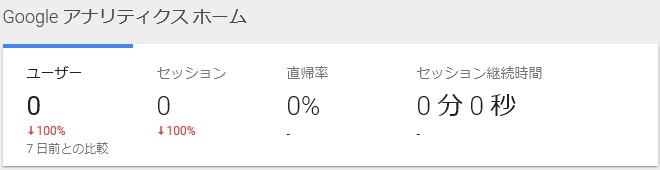
登録したばかりなのですべて「0」の状態です。
データが処理されるまで1日~2日かかります。

すぐに確認したい場合は、実際にサイトを開いている状態で、アクティブ ユーザー right nowを見てみると、「1」と表示されるので、リアルタイムな訪問者の人数を知る事が出来た事になります。
こちらの画面で確認できるのが、7 日前との比較[ユーザー・セッション・直帰率・セッション断続時間]の4項目が確認できます。
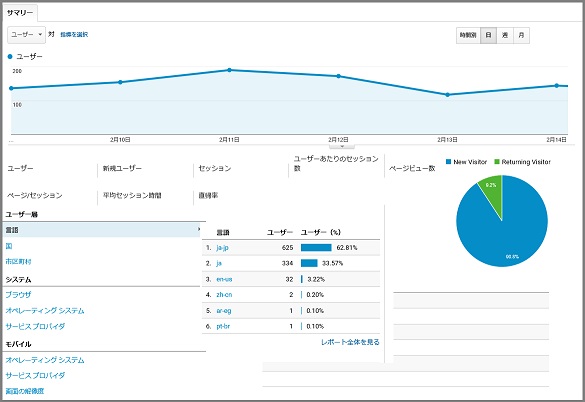
その右下の[ユーザーサマリー]をクリックすると、実に様々なデータの情報を得ることが出来ます。

Googleアナリティクス項目一覧表
| ユーザー | 運営しているWEBサイトを閲覧してくれた訪問者数の事を言います。 同じパソコンやケータイからアクセスした訪問者が、1日に5回訪れても、10回訪れたとしても、 ユーザー数は「1」とカウントされる事になります。 別の機種から訪れた場合には、加算されて「2」とカウントされます。 |
|---|---|
| セッション | サイトが閲覧された回数 同じユーザーが30分以上たって、もう一度 閲覧した時は、加算されます。 また、日付が変わったり、別の機種などから閲覧した場合は新規セッションとしてカウントされます。 |
| 直帰率 | ユーザー(訪問者)のすべてのうち、最初に閲覧したページで、サイトから離脱してしまう割合 |
| セッション断続時間 | ユーザー(訪問者)1人当たりが、閲覧し続けている時間 |
| ページ/セッション | 1回の訪問でユーザーが閲覧したページの平均数 |
| ページビュー数 | 期間内に閲覧されたページの合計数 |
| ユーザーあたりのセッション数 | 一定期間内に訪れた、ユーザーが閲覧したページ数の平均を算出した数 |
| 新規ユーザー | 初めてWEBサイトに訪れた数です。 |
| 平均セッション時間 | 1回の訪問でユーザーが滞在した平均時間 |
| ユーザー 平均セッション時間 | WEBサイトをユーザー閲覧している時間の平均です。 |
| 時間別・日・週・月 | どの、時間・日・週・月により多くの閲覧されているかが、解ります。 |
| ユーザー層・国・市区町村 | どの市町村からWEBサイトを閲覧しているかが、解ります。 |
| システム | ブラウザ・オペレーティング システム・サービス プロバイダ |
| モバイル | オペレーティング システム ・サービス プロバイダ |
新規セッション率
訪問者数に対する新規訪問者の割合
Googleアナリティクスを最大限活用するために
Googleアナリティクスの導入が終わったら、さっそくデータを計測してサイト運営に役立てましょう!
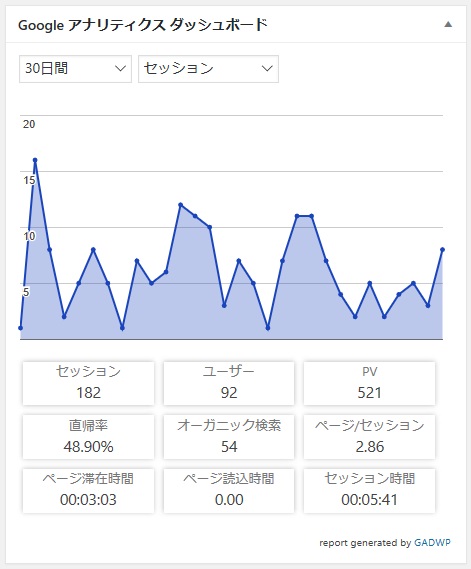
Google Analytics Dashboard for WP画面の見方
導入後の動作確認

| セッション | サイトを閲覧した訪問の数です。 |
|---|---|
| ユーザー | サイトに訪問した数ですが、短時間に何度も閲覧した場合は、1ユーザーとなり30分以上後に、再度訪問した場合は、2ユーザーとなります。 |
| PV | ページビューの数で、1ユーザーが2つのページを閲覧した場合2PVとなります。 |
| 直帰率 | ウェブサイトに訪問し、最初のページだけ見て、すぐに去ってしまう事です。 |
| オーガニック検索 | 広告記載の無い WEBサイト ページのことです。 |
| ページ/セッション | 一定期間内に、訪れた訪問者の数と閲覧したページ数の平均 |
| ページ滞在時間 | 一定期間内に、訪れた訪問者が1つのページに滞在した平均の時間 |
| ページ読込時間 | URLをクリックしてからページが表示されるまでの時間 |
| セッション時間 | 訪問したユーザーが、閲覧していた時間 |






